Gathering Public Sentiment2019
Planning and Zoning mobile application

Overview
It is important for cities and land developers to establish master plans around growth. This relationship pins those two roles against the general public as projects are developed. Land developers are the means to increase the tax base and allow the funding of improvements to municipal systems to address the growth and congestion they create.
A key to keeping a growth plan on track is getting the greater communities buy-in, to stay on top of pain points and minimize impacts to property prices and quality of life. Gathering data around sentiment is becoming increasingly more important, there is a move towards using AI to better predict the success rates of projects based on such metrics.
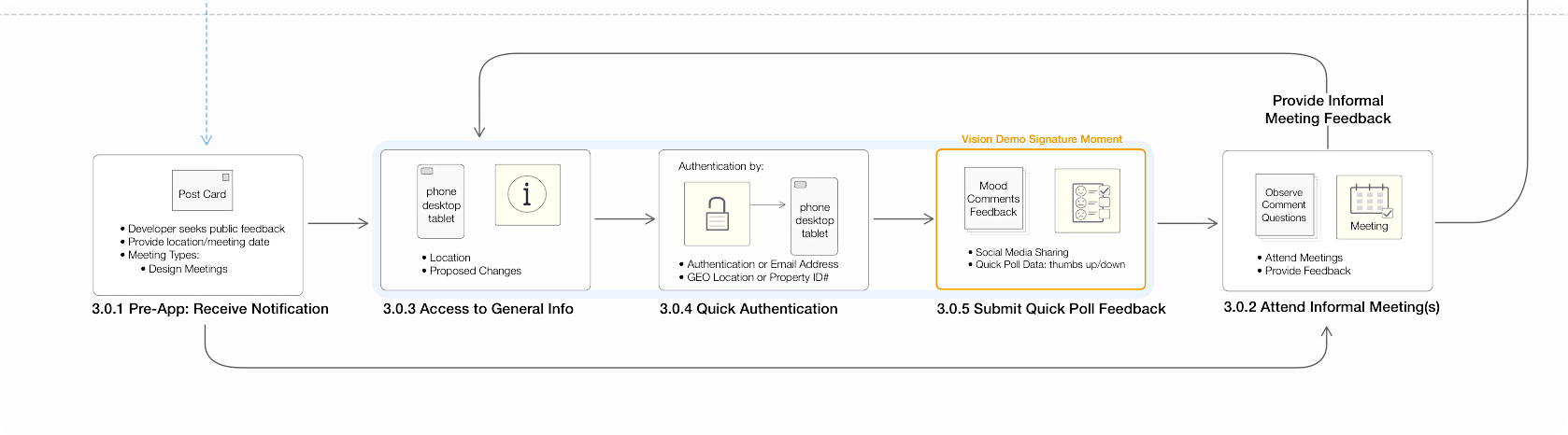
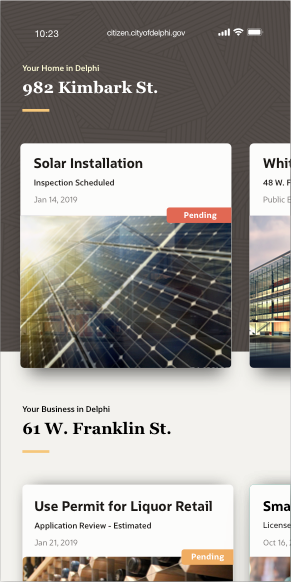
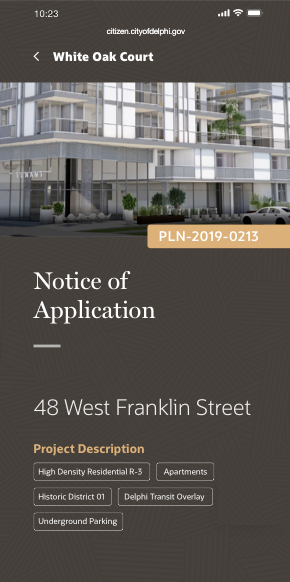
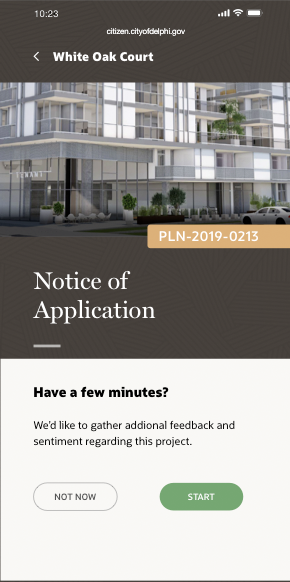
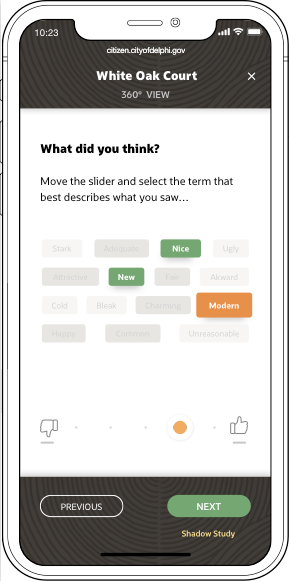
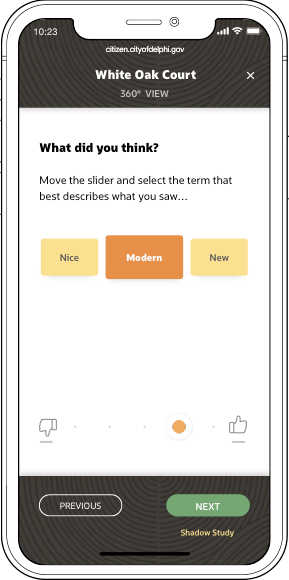
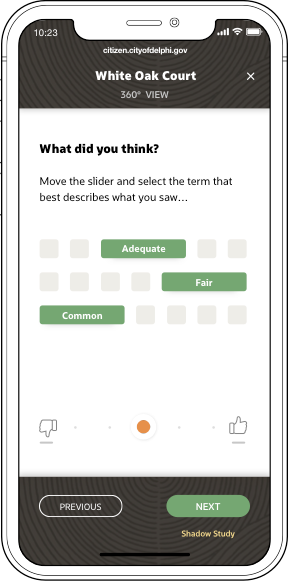
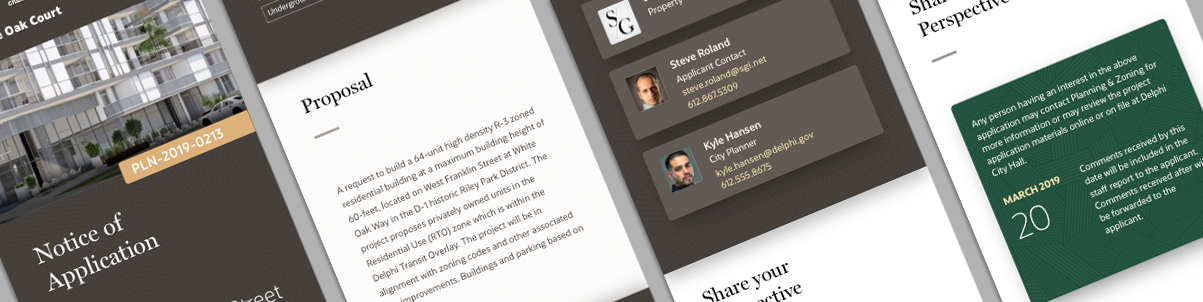
The objective of the Gather Public Sentiment project was to design a mobile flow that is driven by emerging technologies that will aid cities and land developers with gathering meaningful sentiment data from directly impacted residents.